Ein HTML-Code-Kalender für die Homepage: Ein praktisches Werkzeug für 2025
Verwandte Artikel: Ein HTML-Code-Kalender für die Homepage: Ein praktisches Werkzeug für 2025
Einführung
Mit großer Freude werden wir uns mit das faszinierende Thema rund um Ein HTML-Code-Kalender für die Homepage: Ein praktisches Werkzeug für 2025 vertiefen. Lassen Sie uns interessante Informationen zusammenfügen und den Lesern frische Perspektiven bieten.
Table of Content
Ein HTML-Code-Kalender für die Homepage: Ein praktisches Werkzeug für 2025

In der digitalen Welt von heute ist es essenziell, Besucher einer Webseite mit relevanten Informationen und einer intuitiven Navigation zu bedienen. Ein HTML-Code-Kalender, der direkt auf der Homepage integriert ist, bietet eine Vielzahl von Vorteilen, die sowohl für die Benutzerfreundlichkeit als auch für die Organisation von Inhalten entscheidend sind.
Die Funktionsweise eines HTML-Code-Kalenders
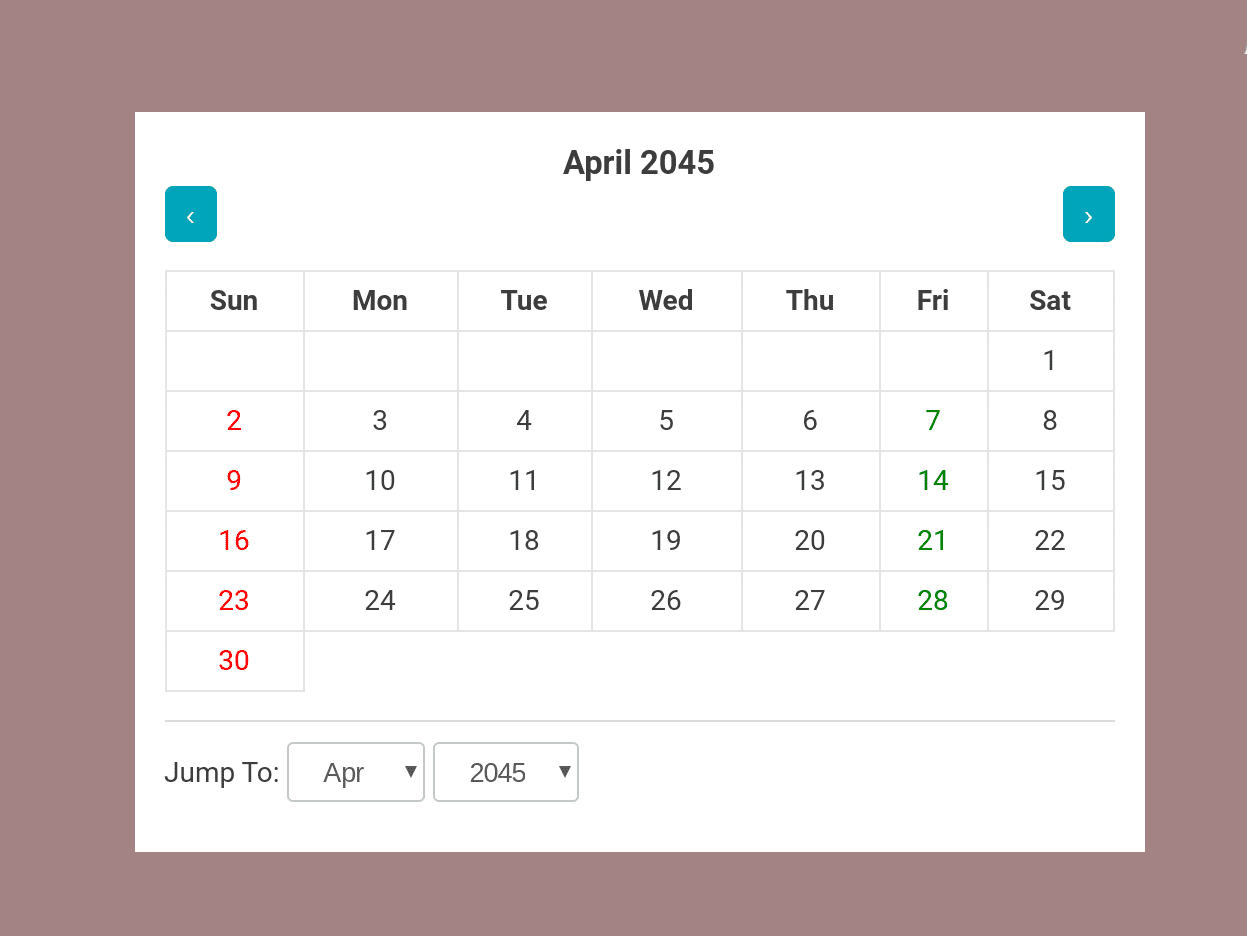
Ein HTML-Code-Kalender ist im Wesentlichen eine visuelle Darstellung eines Kalenders, die mithilfe von HTML-Code in eine Webseite integriert wird. Dieser Code definiert die Struktur des Kalenders, die einzelnen Tage, Wochen und Monate sowie die dazugehörigen Elemente wie Überschriften, Beschriftungen und die Möglichkeit, Ereignisse hinzuzufügen.
Vorteile eines HTML-Code-Kalenders auf der Homepage:
- Verbesserte Benutzerfreundlichkeit: Ein Kalender auf der Homepage ermöglicht es Besuchern, schnell und einfach wichtige Daten und Termine zu finden. Dies kann besonders hilfreich sein für Websites, die Veranstaltungen, Schulungen oder andere zeitgebundene Inhalte anbieten.
- Optimierte Organisation: Mit einem Kalender können Inhalte strukturiert und übersichtlich präsentiert werden. Dies erleichtert die Navigation und macht es für Besucher einfacher, relevante Informationen zu finden.
- Steigerung der Interaktion: Ein interaktiver Kalender, der es Besuchern erlaubt, Ereignisse hinzuzufügen oder sich für Veranstaltungen anzumelden, kann die Interaktion mit der Website steigern.
- Verbesserte Übersichtlichkeit: Ein Kalender bietet eine visuelle Zusammenfassung wichtiger Daten und Termine, die auf einen Blick erfasst werden können. Dies ist besonders hilfreich für Websites, die eine große Anzahl von Informationen oder Veranstaltungen anbieten.
Grundlegende HTML-Code-Strukturen für einen Kalender:
Ein einfacher HTML-Code-Kalender lässt sich mit grundlegenden HTML-Elementen wie <table >, <tr >, <td > und <div > erstellen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<title>HTML-Kalender</title>
<style>
table
border-collapse: collapse;
width: 100%;
th, td
text-align: left;
padding: 8px;
border: 1px solid black;
tr:nth-child(even)
background-color: #f2f2f2;
</style>
</head>
<body>
<h2>Kalender 2025</h2>
<table>
<tr>
<th>Montag</th>
<th>Dienstag</th>
<th>Mittwoch</th>
<th>Donnerstag</th>
<th>Freitag</th>
<th>Samstag</th>
<th>Sonntag</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
</tr>
<tr>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
<tr>
<td>29</td>
<td>30</td>
<td>31</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>FAQs zu HTML-Code-Kalendern für die Homepage:
1. Wie kann ich einen HTML-Code-Kalender mit JavaScript dynamisch gestalten?
Mithilfe von JavaScript können Sie einen dynamischen Kalender erstellen, der sich automatisch an die aktuelle Zeit anpasst und Ereignisse dynamisch anzeigt.
2. Kann ich einen HTML-Code-Kalender mit einem Datenbank-System verbinden?
Ja, Sie können einen Kalender mit einer Datenbank verbinden, um Ereignisse und Termine aus einer Datenbank abzurufen und anzuzeigen.
3. Wie kann ich einen HTML-Code-Kalender für mobile Geräte optimieren?
Sie können einen responsiven Kalender erstellen, der sich automatisch an die Bildschirmgröße von mobilen Geräten anpasst.
4. Gibt es kostenlose Tools, um einen HTML-Code-Kalender zu erstellen?
Es gibt eine Vielzahl von kostenlosen Tools und Bibliotheken, die Ihnen helfen können, einen HTML-Code-Kalender zu erstellen, z.B. FullCalendar oder DHTMLX Scheduler.
Tipps zur Erstellung eines HTML-Code-Kalenders für die Homepage:
- Definieren Sie den Umfang: Bevor Sie mit der Entwicklung beginnen, definieren Sie den Zweck des Kalenders und die Funktionen, die er erfüllen soll.
- Wählen Sie ein Design: Achten Sie auf ein Design, das zum Gesamtbild der Webseite passt und einfach zu bedienen ist.
- Optimieren Sie für mobile Geräte: Stellen Sie sicher, dass der Kalender auch auf mobilen Geräten einwandfrei funktioniert.
- Testen Sie gründlich: Testen Sie den Kalender auf verschiedenen Geräten und Browsern, um sicherzustellen, dass er fehlerfrei funktioniert.
Fazit:
Ein HTML-Code-Kalender auf der Homepage bietet eine Reihe von Vorteilen, die die Benutzerfreundlichkeit und Organisation von Inhalten verbessern. Mit etwas HTML- und JavaScript-Kenntnissen können Sie einen Kalender erstellen, der perfekt auf die Bedürfnisse Ihrer Webseite zugeschnitten ist. Die Integration eines Kalenders kann die Attraktivität und Funktionalität Ihrer Website deutlich verbessern und die Interaktion mit den Besuchern fördern.








Abschluss
Daher hoffen wir, dass dieser Artikel wertvolle Einblicke in Ein HTML-Code-Kalender für die Homepage: Ein praktisches Werkzeug für 2025 bietet. Wir hoffen, dass Sie diesen Artikel informativ und nützlich finden. Bis zum nächsten Artikel!